ブログ起ち上げ、よく頑張ったと思います。だって、大抵の人はそれさえも行動しませんからね。
Googleアドセンス合格!おめでとうございます。一発で通った人、何回かのチャレンジで合格した人。よかったですよね。これでスタートラインです。
でも、あれ?です。PVが上がらない。検索されない。アクセス0のまま・・・収益ゼロやん!
というブログ初心者のあなたが、きっと忘れているであろうグーグルサーチコンソールの設定。2つのポイントをやらないままでいる人が多そうなので、自分自身の失敗も踏まえて、備忘録としてチェックしておきましょう。
Google Search Consoleの登録の意味を間違えている?
先輩ブロガーの記事を見ていても「Google Search Console」に登録しよう!って何度も書かれているので、登録するじゃないですか。で、よくある解説の通り登録するわけです。
Search Consoleの設定手順として、
| 手順①:Googleアナリティクス設定 手順②:サーチコンソールにログイン 手順③:URLプレフィックスにURL入力 |
ってなってるものだから、そのとおりやる。
でもね、ここで終わらなかったわけですよ。
初心者のミスとして「ログインして、URL入れて終わり」で満足しちゃう。
ここが大きなミスなんですね。
じつは、自分のブログ側にも設定が必要、だったわけです。
それがプラグインでいう「ALL in One SEO」だったりしますが、WordPressの設定にある「headタグ」内にも記載するべき内容があるわけです。
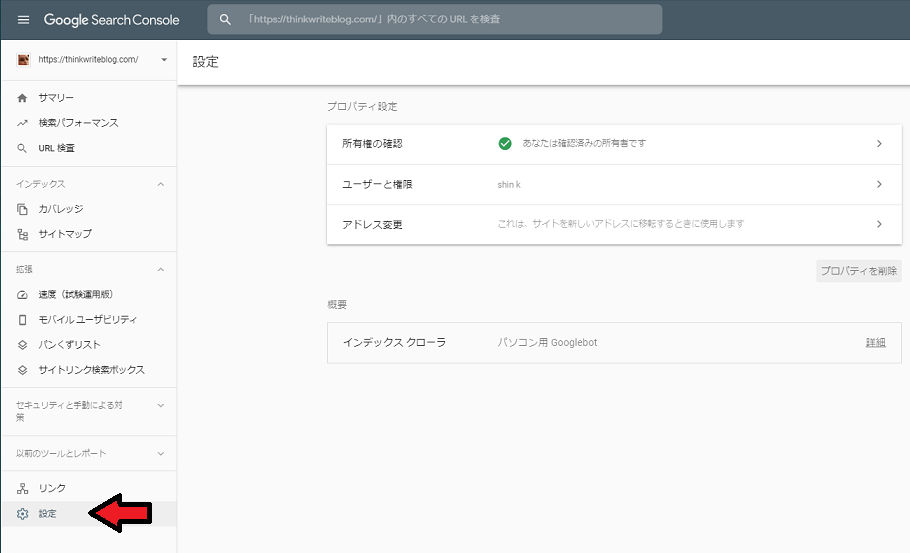
設定で「所有権の確認」をクリック
画面で言うと、Google Search Consoleを登録した後開いて、サイドバーの下の方にある「設定」を開くと、

のような画面がでてくるわけです。
ここで、「プロパティ設定」→「所有権の確認」→展開 とすすむと、

✅HTMLファイル
✅HTMLタグ
✅Google Analytics
✅ドメイン名プロバイダ

があり、それぞれ「確認が完了しました」になっているかを確認してください。
特に「HTMLタグ」をクリックして、出てくるコードをコピーして自分のブログ内のheadタグに埋め込みをしなければならないのですが、これを忘れてました(汗)
タグの埋め込み方はこちらのブログを参照してください
このHTMLタグのコードを自身のブログに入れる作業が漏れている初心者が多いようで、いつまでたっても、ネット上の「砂漠の中」でGoogleに発見されないまま、ひとりぽつんとい続けている場合があるようです。
(→自分も実際、1ヶ月以上も放置してました(汗)・・・)
HTMLタグの設定は簡単にできる
headタグの設定は簡単です。
Google Search Consoleでタグをコピーしたあと、「外観」→「カスタマイズ」→「headタグ」の画面を開いて、コピーした内容を貼り付けるだけ。
おそらく、アナリティクスのコードもここにコピーしているはずなので、
✅Google Analyticsのコード
✅Google Search Consoleのコード
が並ぶことになります。
いや、ほんと忘れてました。失敗・・・。
圧倒的にSEOに強いWPテーマ【ザ・トール】サイトマップを登録しないと、検索されませんよ!ただし何日後ですけど
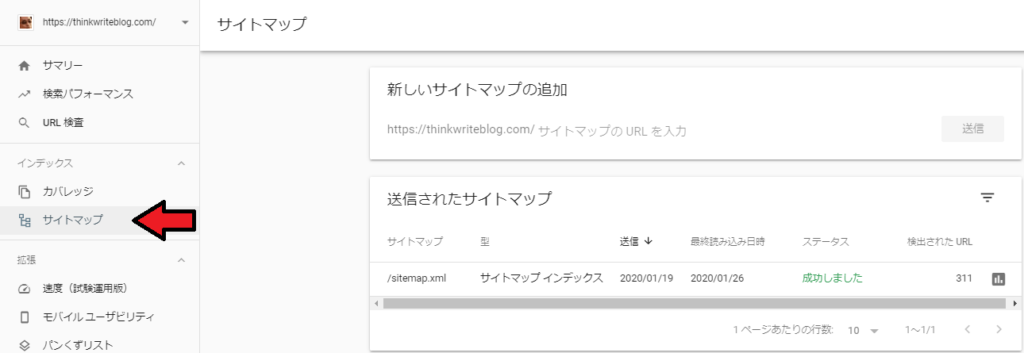
それと、Google Search Console内のSitemapの登録も忘れずにやっておいてくださいね。

ドメインをいれて送信。WordPress側で設定できますけれど、このSearch Console内で「成功しました」のステータスがないと、Googleに送れていないということになりますので、確認をしておいてください。
おそらく、 Google Search Console 内において、2つのチェックポイント
✅head「タグ登録」
✅サイトマップのステータス確認
ができていれば、あとはコンテンツの中身が検索されるか否かのポイントになるでしょう。
自分のブログ名をGoogleで検索して、出てこないようであれば、2つの設定を失念している可能性がるので、初心者の方はチェック忘れずにしておいてくださいね。
いや、ほんと初歩的なミスをやらかしてしまいました(汗)










コメントを残す